Creating Interactive Galaxy Tours
OverviewQuestions:Objectives:
What is a Interactive Galaxy Tour?
How can we create an Interactive Tour?
Creating a Galaxy tour from scratch
Deploying and running a tour
Time estimation: 15 minutesSupporting Materials:Last modification: Oct 20, 2022
Introduction
Galaxy is a great solution to train the bioinformatics concepts:
- numerous bioinformatics tools are available (almost 5,000 in the ToolShed)
- it can be used by people without any computer science skills
- it trains to use technology, outlining available resources and efforts that have made them accessible to researchers
- it is scalable
In 2016, the Galaxy Training Network decide to set up a new infrastructure for delivering easily Galaxy related training material. The idea was to develop something open and online based on a community effort, as most of the time in Galaxy.
We take inspiration from Software Carpentry. We collected everything on a GitHub repository: https://github.com/galaxyproject/training-material . We decided a structure based on tutorials with hands-on, fitting both for online self-training but also for workshops, grouped in topics. Each tutorial follows the same structure and comes with a technical support to be able to run.
In this tutorial, you will understand how to design and develop a new tutorial fitting in this training material repository. As doing helps to understand, we will develop a small tutorial to explain BLAST with the full infrastructure to be able to run this tutorial anywhere.
AgendaIn this tutorial, we will deal with:
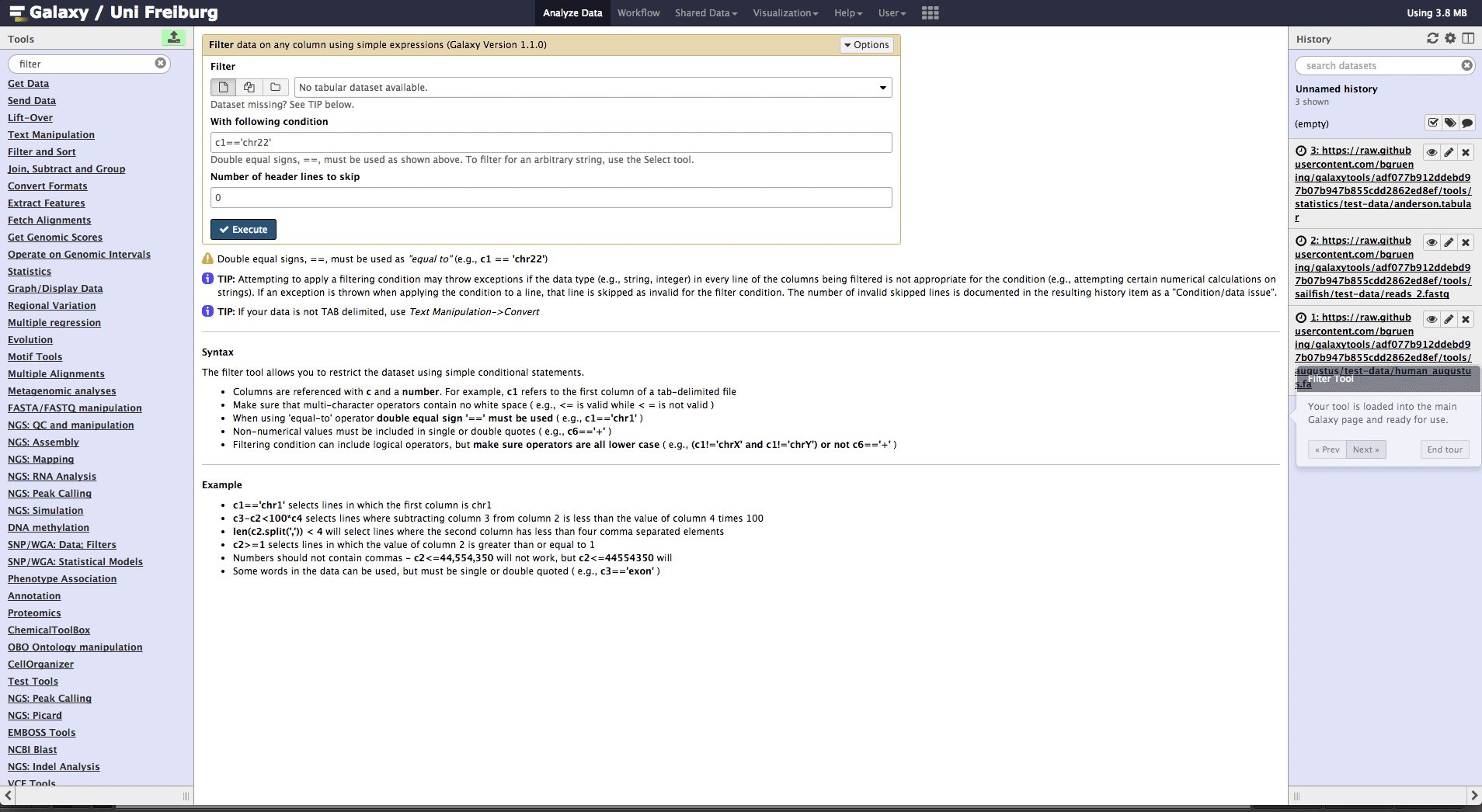
A Galaxy Interactive Tour
A Galaxy Interactive Tour is a way to go through an entire analysis, step by step inside Galaxy in an interactive and explorative way. It is a great pedagogic way to run the tutorial directly inside Galaxy.

A tour is a YAML file like:
id: galaxy_ui
name: Galaxy UI
description: A gentle introduction to the Galaxy User Interface
title_default: "Welcome to Galaxy"
steps:
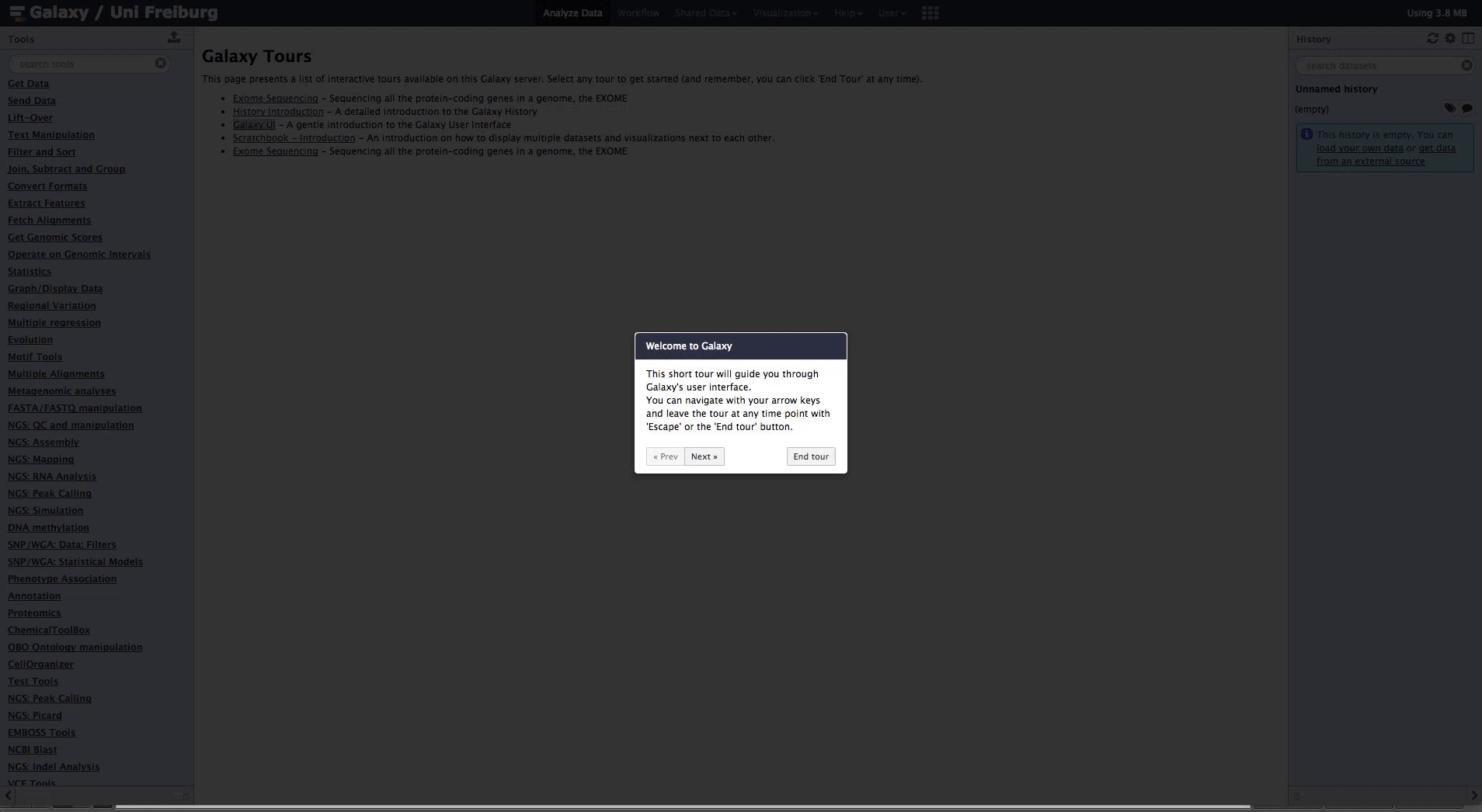
- title: "Welcome to Galaxy"
content: "This short tour will guide you through Galaxy's user interface.<br>
You can navigate with your arrow keys and leave the tour at any time point
with 'Escape' or the 'End tour' button."
backdrop: true
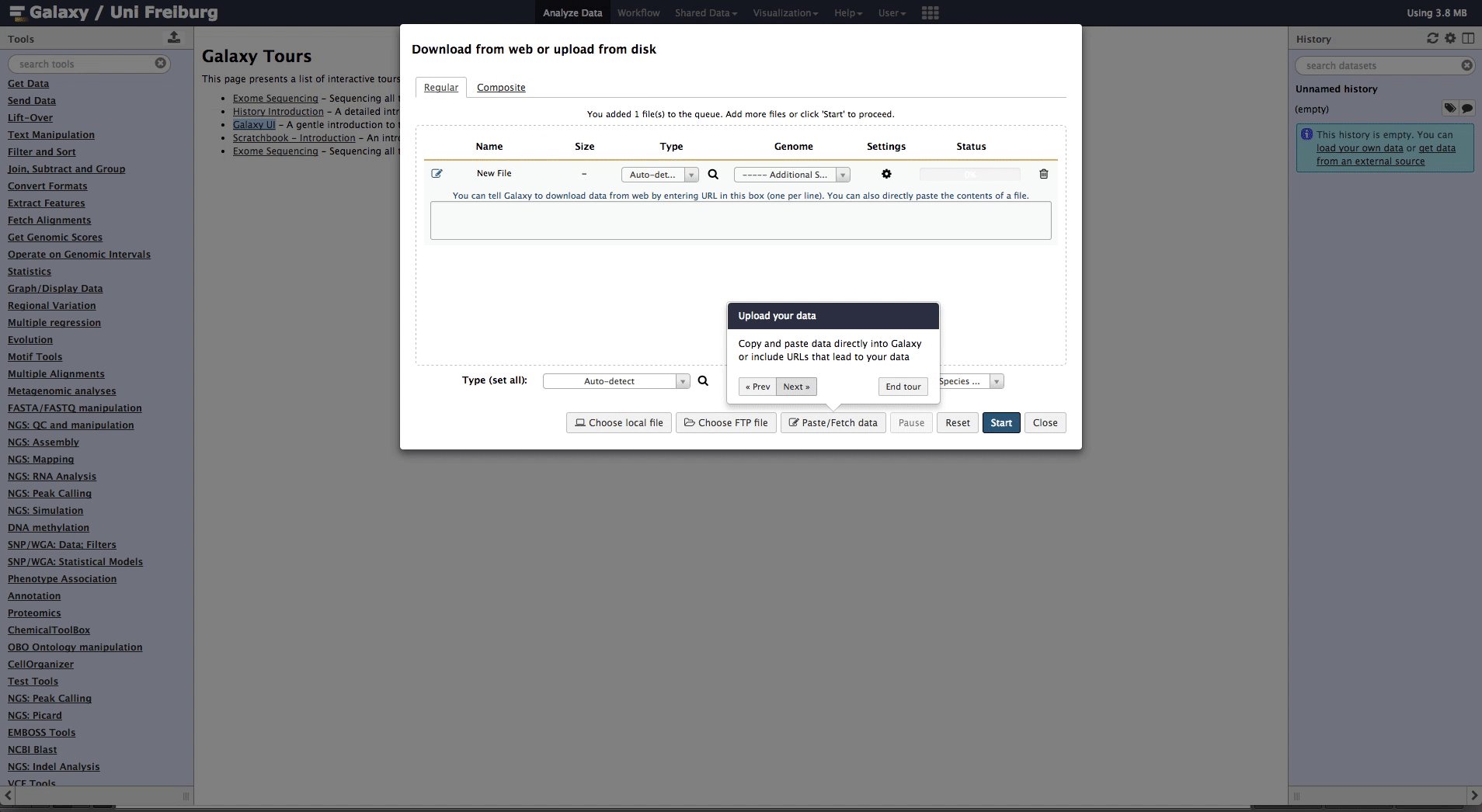
- title: "Upload your data"
element: ".upload-button"
intro: "Galaxy supports many ways to get in your data.<br>
Use this button to upload your data."
position: "right"
postclick:
- ".upload-button"
- at the top some metadata related to the Tour:
id: ID of the tourname: name of the tourdescription: a short description of the tourtitle_default: a title
-
several steps corresponding to the different boxes
Each step is beginning with a dash
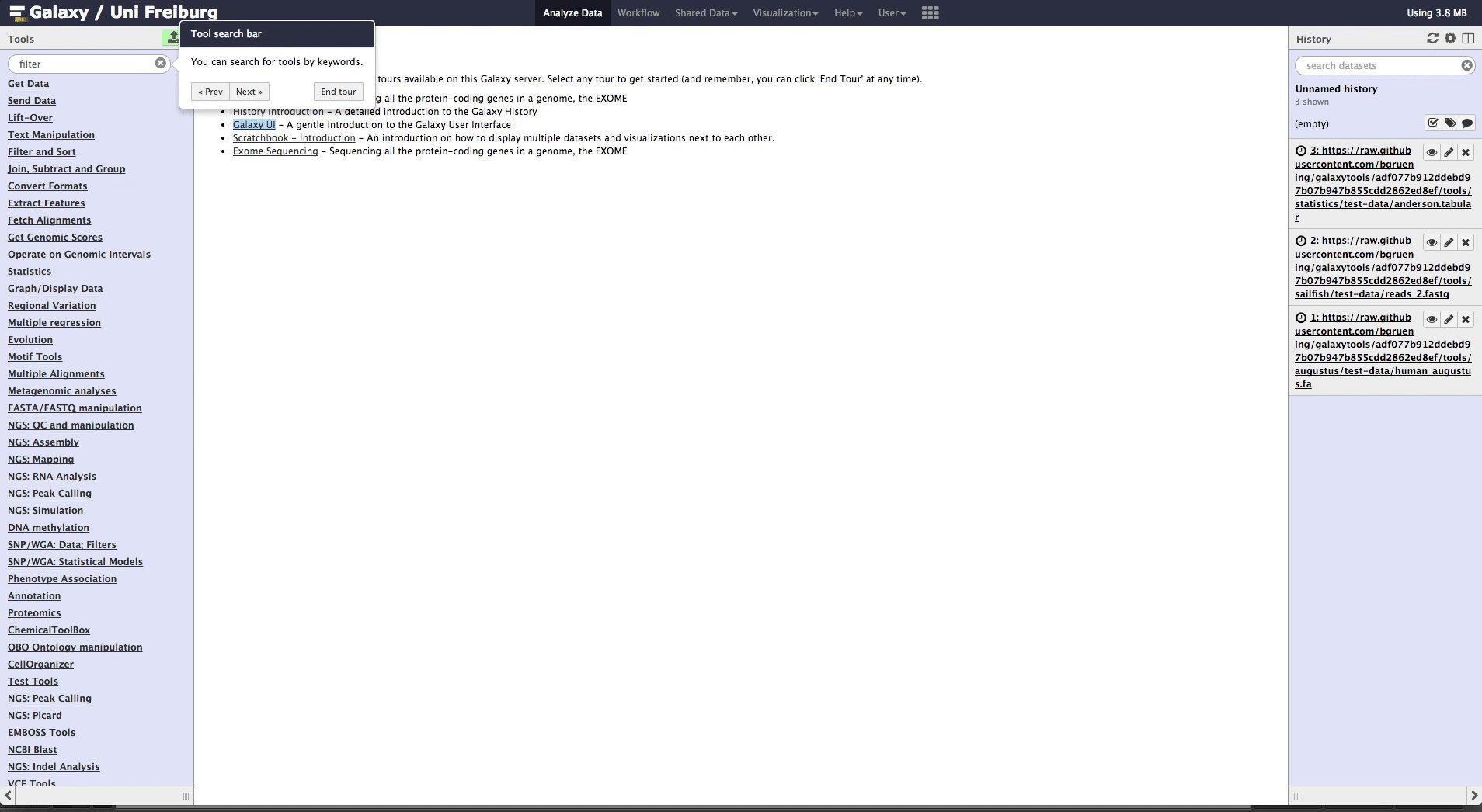
-and with possible argumentsArgument Description titleHeader of each step-container contentText that is shown to the user elementJQuery Selector of the element you want to describe / click placementPlacement of the text box relative to the selected element preclickorpostclickElements that receive a click() event before ( preclick) or after (postclick) the step is showntextinsertText to insert if element is a text box (e.g. tool search or upload) backdroptrue/false: Show a dark backdrop behind the popover and its element, highlighting the current step
The YAML file of a tour can be integrated in a Galaxy instance by placing the YAML file in the config/plugins/tours directory of the Galaxy code and restarting the Galaxy instance
Creating a Galaxy Interactive Tour
A Web browser plugin is available to help the creation and the test (on the fly) of an interactive tour.
Galaxy Tour Builder by TailorDev
Hands-on: Install and start the plugin
- Install the plugin using the app store of your web-browser:
- Load the webpage of any Galaxy instance
- Start the plugin by clicking on the icon with Galaxy icon close to the address bar
We can now create easily a Galaxy Interactive Tour and test it on the fly.
Hands-on: Create a Galaxy Interactive Tour
- Create a Galaxy Interactive Tour for “BLAST” tutorial
- Test it with the plugin
- Copy the YAML content and add it to a file
- Add the file to the
toursdirectory of the tutorial- Test it on a local Galaxy instance
Conclusion
Key points
The Interactive Tours are a good training object for self-learning at its own speed
It is now easy to create an Interactive Tour and test it
Frequently Asked Questions
Have questions about this tutorial? Check out the tutorial FAQ page or the FAQ page for the Contributing to the Galaxy Training Material topic to see if your question is listed there. If not, please ask your question on the GTN Gitter Channel or the Galaxy Help ForumFeedback
Did you use this material as an instructor? Feel free to give us feedback on how it went.
Did you use this material as a learner or student? Click the form below to leave feedback.
Citing this Tutorial
- Bérénice Batut, Björn Grüning, Saskia Hiltemann, 2022 Creating Interactive Galaxy Tours (Galaxy Training Materials). https://training.galaxyproject.org/training-material/topics/contributing/tutorials/create-new-tutorial-tours/tutorial.html Online; accessed TODAY
- Batut et al., 2018 Community-Driven Data Analysis Training for Biology Cell Systems 10.1016/j.cels.2018.05.012
Congratulations on successfully completing this tutorial!@misc{contributing-create-new-tutorial-tours, author = "Bérénice Batut and Björn Grüning and Saskia Hiltemann", title = "Creating Interactive Galaxy Tours (Galaxy Training Materials)", year = "2022", month = "10", day = "20" url = "\url{https://training.galaxyproject.org/training-material/topics/contributing/tutorials/create-new-tutorial-tours/tutorial.html}", note = "[Online; accessed TODAY]" } @article{Batut_2018, doi = {10.1016/j.cels.2018.05.012}, url = {https://doi.org/10.1016%2Fj.cels.2018.05.012}, year = 2018, month = {jun}, publisher = {Elsevier {BV}}, volume = {6}, number = {6}, pages = {752--758.e1}, author = {B{\'{e}}r{\'{e}}nice Batut and Saskia Hiltemann and Andrea Bagnacani and Dannon Baker and Vivek Bhardwaj and Clemens Blank and Anthony Bretaudeau and Loraine Brillet-Gu{\'{e}}guen and Martin {\v{C}}ech and John Chilton and Dave Clements and Olivia Doppelt-Azeroual and Anika Erxleben and Mallory Ann Freeberg and Simon Gladman and Youri Hoogstrate and Hans-Rudolf Hotz and Torsten Houwaart and Pratik Jagtap and Delphine Larivi{\`{e}}re and Gildas Le Corguill{\'{e}} and Thomas Manke and Fabien Mareuil and Fidel Ram{\'{\i}}rez and Devon Ryan and Florian Christoph Sigloch and Nicola Soranzo and Joachim Wolff and Pavankumar Videm and Markus Wolfien and Aisanjiang Wubuli and Dilmurat Yusuf and James Taylor and Rolf Backofen and Anton Nekrutenko and Björn Grüning}, title = {Community-Driven Data Analysis Training for Biology}, journal = {Cell Systems} }
Developing GTN training materialThis tutorial is part of a series to develop GTN training material, feel free to also look at:
- Overview of the Galaxy Training Material
- Adding auto-generated video to your slides
- Adding Quizzes to your Tutorial
- Contributing with GitHub via command-line
- Contributing with GitHub via its interface
- Creating a new tutorial
- Creating content in Markdown
- Creating Interactive Galaxy Tours
- Creating Slides
- Design and plan session, course, materials
- Generating PDF artefacts of the website
- GTN Metadata
- Including a new topic
- Principles of learning and how they apply to training and teaching
- Running the GTN website locally
- Running the GTN website online using GitPod
- Teaching Python
- Tools, Data, and Workflows for tutorials
- Updating diffs in admin training

 Questions:
Questions: